Here are some additional options for use when adding embedding code from Twitch. This code includes many options that will be explained below.
<script src="http://player.twitch.tv/js/embed/v1.js"></script> <div id="player"> </div> <script type="text/javascript"> var options = { width: 300, height: 250, channel: "daopa", parent: ["twitch-tv-tips.blogspot.com"] //video: "<video ID>", //collection: "<collection ID>", };var player = new Twitch.Player("player", options); player.addEventListener("play", function(){ console.log("Twitch tv player is ready"); player.setQuality("360p"); player.setMuted(true); player.setVolume(0.00); }); </script>
Options:
Channel: "Enter your Twitch Channel name" - this is self explained.
When you see // this blocks that line from being read. So if you want the embed code to show just a stream to block the other 2 (video / collection).
video: "<video ID>",If you want to embed a video, put // in front of channel and collection then add in the video ID as this format "{95561021}"
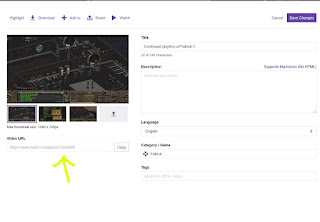
To get your video id, go to your dashboard, then click on Video producer. Find the video, click on it and it will show you the numbers in the video URL section on the left of the pop up screen.

Copy the same steps from video for embedding a collection.
If your stream has transcoders you can change the default auto quality option to a specific value.
player.setQuality("360p");Options include 160p, 360p, 480p, 720p, 1080p
player.setMuted(true);How to make your embed player start up muted or not.
player.setVolume(0.00);How to change the volume on the player.