A great way to get more viewers to your stream is by embedding. Here is how to get it onto your wordpress website.
Step 1
Login to your wordpress website and then click on 'My Site".
Step 2
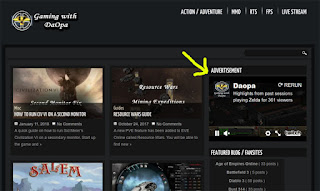
Determine the location of where you want to have your live stream showing. This will vary depending on your layout, widget locations. For this guide we will be placing the stream on the sidebar.

Step 3
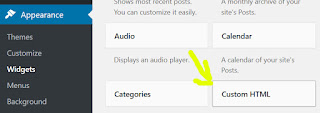
Click Appearance, then widgets, add the Custom HTML widget

Step 4
Enter a Title, I generally use My Channel or Advertisement, then below you add in the embed code from Twitch.
<script src="https://player.twitch.tv/js/embed/v1.js"></script>
<div id="daopastream"></div>
<script>
var options = {
width: 400,
height: 300,
channel: "daopa",
muted:true,
parent: ["twitch-tv-tips.blogspot.com"]
//video: "{v130023526}"
};
var player = new Twitch.Player("daopastream", options);
player.setQuality("360p");
player.addEventListener("play", function(){
console.log("Twitch tv player is ready");
player.setMuted(true);
player.setVolume(0.00);
});
</script>
Make sure to switch out daopa with your Twitch channel name and the parent to your website. Other options you may have to change is the width and height.
When you finish, click save and it should show up on your blog.